
Dplayer 在线视频
Dplayer 本地视频(上传本地群晖)
Bilibli
附上菜到抠脚的代码 因为跨域问题 不能直接改外链iframe的内部样式 只能从外面想办法 没做浏览器兼容 大神忽喷
$(function(){
const WIDTH = document.body.clientWidth
const HEIGHT = document.documentElement.clientHeight
console.log("document.body",WIDTH,HEIGHT)
const dynamicResize = {
timeoutId:null,
//实际执行的代码
performProcessing:function(){
const scale = {
height:document.documentElement.clientHeight / HEIGHT,
width:document.body.clientWidth / WIDTH,
}
console.log("scale",scale)
setIframeHeight("iframe_video",scale)
},
//函数节流
process:function(){
if(this.timeoutId) clearTimeout(this.timeoutId)
const that = this
that.timeoutId = setTimeout(function(){
that.performProcessing()
},100)
}
}
function setIframeHeight(className,scale){
//console.log("className",className,scale)
const iframes = document.getElementsByClassName(className)
//console.log("iframes",iframes,iframes.length)
if(iframes.length){
for(let i = 0;i < iframes.length;i++){
//console.log(iframes[i])
if(iframes[i]){
if(scale){
const {width,height} = scale
iframes[i].setAttribute('style',`transform:scale(${width,1})`)
}
iframes[i].onload = function(){
try{
iframes[i].height = iframes[i].scrollWidth * 1.4
// iframes[i].scrollWidth * 1.7
iframes[i].width = '100%'
}catch(err){
console.log("err",err)
}
}
}
}
}
}
setIframeHeight("iframe_video")
//使用 当窗口发生改变时调用
window.onresize = function(){
console.log("window.onresize")
dynamicResize.process();
}
})**将此段代码复制到当前选定的主题文件下 header.php 中</head>节点之前**
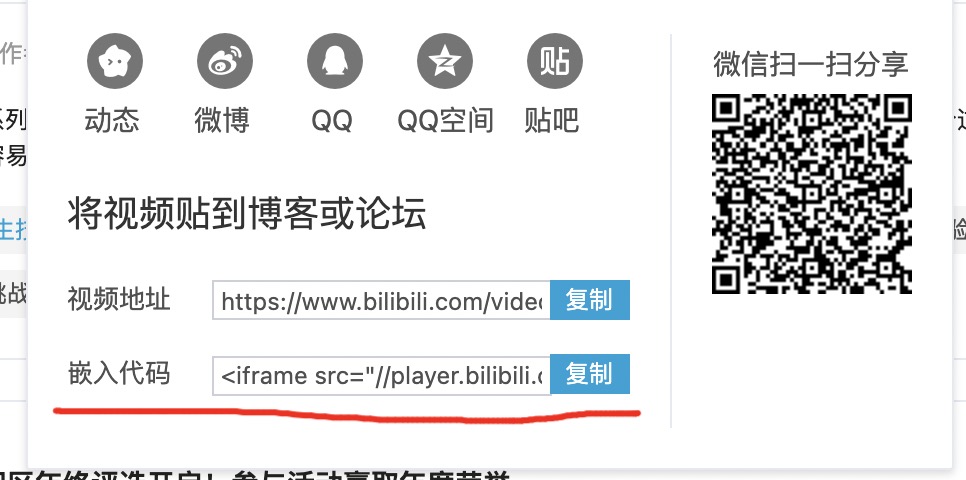
在富文本编辑器中直接引用b站分享链接
复制后加入 class="iframe_video" src 修改视频地址
<iframe
class="iframe_video"
src="//player.bilibili.com/player.html?aid=1415480&bvid=BV1fx411N7bU&cid=2154848&page=1" scrolling="no"
border="0"
frameborder="no"
framespacing="0"
allowfullscreen="true"/>



评论 (0)