
最新正在搭一个系统,用的h5纯原生开发的就没使用框架 也不想引用现成的ui框架 踌躇满志  磨拳擦掌
磨拳擦掌  力排众议
力排众议  直接选择自己手写 然后完犊子了
直接选择自己手写 然后完犊子了 

 工期赶任务中 有思路知道怎么实现但是这个手啊就是敲不下去 遂又 垂头丧气
工期赶任务中 有思路知道怎么实现但是这个手啊就是敲不下去 遂又 垂头丧气  不自量力
不自量力  唯唯诺诺
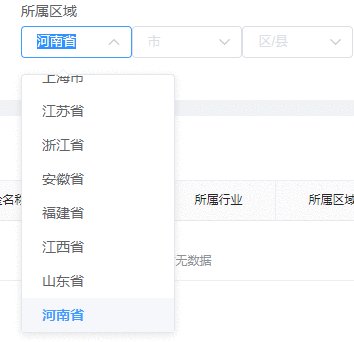
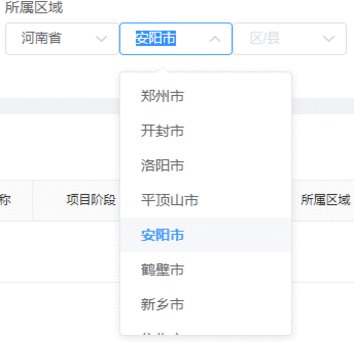
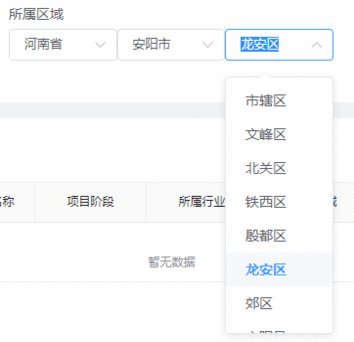
唯唯诺诺  的光速打脸 遇到下拉框联动省市区的时候傻眼了麻爪了
的光速打脸 遇到下拉框联动省市区的时候傻眼了麻爪了
网上一顿搜 没有合适的组件库 一度想要引入element然后直接vue完事了 但是最终还是选择了multiple-select.js 不过这个库依赖jquery 退而求其次 那就原生 jquery混写呗 下面是代码
处理过的省市区数据
CITY_CODE.js
<link rel="stylesheet" href="https://unpkg.com/multiple-select@1.6.0/dist/multiple-select.min.css">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script src="https://unpkg.com/multiple-select@1.6.0/dist/multiple-select.min.js"></script>
<script src="https://snowlove.synology.me:5106/usr/uploads/2023/11/1528140937.js"></script>
<style>
.city-code_wapper{width:50vw}.city-code_wapper_citycode .multiple-select{width:calc(32% - 0.26042rem)!important;max-width:10.41667rem;min-width:4.16667rem;margin-right:0.26042rem;border-color:#c0c4cc;color:#999}.city-code_wapper_citycode .multiple-select:last-child{margin-right:0}.city-code_wapper_citycode button{border-color:#c0c4cc}.city-code_wapper_citycode button span{font-size:0.72917rem}.city-code_wapper_address{padding-top:0.52083rem;width:100%}.city-code_wapper_address label{font-size:0.625rem;color:#b1b3b8;width:20%;padding-left:0.52083rem}.city-code_wapper_address input{display:inline-block;width:calc(80% - 0.52083rem)!important}.city-code_wapper .area,.city-code_wapper .city{min-height:1.45833rem;border-radius:0.20833rem}.city-code_wapper .ms-drop{padding:0.52083rem;font-size:0.72917rem;color:#606266;box-shadow:0 0 0.625rem rgba(0,0,0,.12);border:0.05208rem solid #ebeef5}.from_input{width: 100%;border: 1px solid #c8c9cc;border-radius: 0.2rem;padding: 0.4rem;box-sizing: border-box;outline: none; /* 去掉描边 */color: #606266;}.from_input:focus {color: #303133;}
</style>
<div class="city-code_wapper">
<div class="city-code_wapper_citycode">
<select class="province multiple-select" placeholder="省"></select>
<select class="city multiple-select" placeholder="市">
<option>市</option>
</select>
<select class="area multiple-select" placeholder="区">
<option>区</option>
</select>
</div>
<div class="city-code_wapper_address">
<label>详细地址:</label>
<input type="text"class="from_input detailed-address" name="address"/>
</div>
</div>
<script>
// 模板解析有问题 无发放到template中 只能抽出js单独引入
var selectParams = []
// 根据parentId获取所有子元素
const getDataByParentId = (data,parentId) => {
return data.filter(item => item.parentId === parentId)
}
// 设置省市区数据
const updateCityCodeData = () => {
window.postMessage({
type:'cityCodeMsg',
newCityCode:selectParams.map(item=>item.text || item),
cityCodeOriginal:selectParams
})
}
// 清空省市下拉数据
const clearCityOrArea = (type) => {
const cityEle = $('.city'),
areaEle = $('.area'),
addressEle = $('.detailed-address')
switch (type) {
case 'city':
cityEle.multipleSelect('refreshOptions', {
data:[]
})
break;
case 'area':
areaEle.multipleSelect('refreshOptions', {
data:[]
})
break;
case 'address':
addressEle.val('')
break;
default:
cityEle.multipleSelect('refreshOptions', {
data:[]
})
areaEle.multipleSelect('refreshOptions', {
data:[]
})
addressEle.val('')
break;
}
}
// 加载jqery 多选框元素
$(function() {
const provinceEle = $('.province')
let initFlag = [1,0,0]
provinceEle.multipleSelect({
selectAll: false,
name:'province',
data:Province,
placeholder:'省',
showClear:true,
onClick: function (province) {
// 清空市区数据
const cityEle = $('.city')
if(!initFlag[1]){
cityEle.multipleSelect({
selectAll: false,
name:'city',
placeholder:'市',
data:getDataByParentId(City,province.value),
onClick: function (city) {
const areaEle = $('.area')
// console.log('areaEle',areaEle)
if(!initFlag[2]){
areaEle.multipleSelect({
selectAll: false,
name:'area',
placeholder:'区',
data:getDataByParentId(Area,city.value),
onClick: function (area) {
// console.log('areaEle onClick',areaEle)
selectParams[2] = area
updateCityCodeData()
},
})
initFlag[2] = 1
} else areaEle.multipleSelect('refreshOptions', {
data:getDataByParentId(Area,city.value),
})
// console.log('areaEle',areaEle)
selectParams[1] = city
clearCityOrArea('address')
updateCityCodeData()
},
})
initFlag[1] = 1
}
else cityEle.multipleSelect('refreshOptions', {
data:getDataByParentId(City,province.value),
})
selectParams = [province]
if(initFlag[2]) clearCityOrArea('area')
clearCityOrArea('address')
// 发送消息到上层 清空已选择数据
updateCityCodeData()
},
onClear: function () {
selectParams = []
if(initFlag[1]) clearCityOrArea('city')
if(initFlag[2]) clearCityOrArea('area')
clearCityOrArea('address')
updateCityCodeData()
// console.log('clear')
}
})
// 每次组件创建 初始化数据
provinceEle.multipleSelect('setSelects', [])
updateCityCodeData()
// 获取详细地址
$('.detailed-address').blur(function(){
selectParams[3] = $(this).val() || ''
updateCityCodeData()
})
})
</script>


评论 (0)