找到
67
篇与
面壁人浮川
相关的结果
-
 typecho pjax + QPlayer 实现博客切换页面保留播放进度 一阵子不到捣鼓捣鼓戳泣戳泣群晖就浑身难受,经过上次的数据救回 我的博客暂时恢复了:trollface:,看着稍显单调的界面,心思着要不加点插件啥的吧 然后就联想到了qq空间不是有背景音乐吗 所以立马行动:squirrel:这次我直接找的QPlayer附上传送门:https://www.moleft.cn/post-39.html装插件是很简单的,typecho支持组件插件的嵌入方式,下载后在typecho后台启用即可简单的操作成功安装后 发现写这个小插件的原作者可能好久没有维护了 其中的网易云解析已经无法使用(也有可能是我使用姿势不对:panda_face:)我找了个 开源api网站 解析音乐地址附上传送门:https://docs.tenapi.cn/(这个解析地址我估计有访问次数限制 我差不多刷新了10次就给我403了 emmm)音乐是正常播放了但是切换页面会出现音乐重新从头播放的问题看到帖子中提到 建议使用pjax 立马去度娘 找了一大圈发现这个需要改主题的代码 可能会用到少量js知识(其实就是个复制粘贴的动作:alien:)说下流程分享一个cdn的网站比较好用https://www.bootcdn.cn/我用的版本是jquery.min.js版本3.1.1jquery.pjax.js版本2.0.1files Station 找到web/typecho/usr/themes/你的主题找到header.php 查看js版本(有些主题可能写的较早,用的js版本比较老,根据上面网址找到最新版本 复制script直接替换一下就可以)找到footer.php 在</body>之前加入代码 <!-- <script src='<?php $this->options->themeUrl('js/jquery.pjax.js'); ?>'></script> --> <!-- 可以下载到本地引入 --> <script src="https://cdn.bootcdn.net/ajax/libs/jquery.pjax/2.0.1/jquery.pjax.min.js"></script> <script> function getBaseUrl() { var ishttps = 'https:' == document.location.protocol ? true : false; var url = window.location.host; if (ishttps) { url = 'https://' + url; } else { url = 'http://' + url; } return url; } let url = '"'+getBaseUrl()+'"'; $(document).pjax('a[href^='+ url +']:not(a[target="_blank"], a[no-pjax])','#pjaxs', { fragment: '#pjaxs', }) $(document).on('pjax:start',function() ); $(document).on('pjax:end',function() ); if(typeof lazyload === "function") { $(document).on('pjax:complete', function () { jQuery(function() { jQuery("div").lazyload(); }); jQuery(function() { jQuery("img").lazyload(); }); }); }else{ console.log('lazyload is closed'); } </script>刷新下切换页面 即可验证--end
typecho pjax + QPlayer 实现博客切换页面保留播放进度 一阵子不到捣鼓捣鼓戳泣戳泣群晖就浑身难受,经过上次的数据救回 我的博客暂时恢复了:trollface:,看着稍显单调的界面,心思着要不加点插件啥的吧 然后就联想到了qq空间不是有背景音乐吗 所以立马行动:squirrel:这次我直接找的QPlayer附上传送门:https://www.moleft.cn/post-39.html装插件是很简单的,typecho支持组件插件的嵌入方式,下载后在typecho后台启用即可简单的操作成功安装后 发现写这个小插件的原作者可能好久没有维护了 其中的网易云解析已经无法使用(也有可能是我使用姿势不对:panda_face:)我找了个 开源api网站 解析音乐地址附上传送门:https://docs.tenapi.cn/(这个解析地址我估计有访问次数限制 我差不多刷新了10次就给我403了 emmm)音乐是正常播放了但是切换页面会出现音乐重新从头播放的问题看到帖子中提到 建议使用pjax 立马去度娘 找了一大圈发现这个需要改主题的代码 可能会用到少量js知识(其实就是个复制粘贴的动作:alien:)说下流程分享一个cdn的网站比较好用https://www.bootcdn.cn/我用的版本是jquery.min.js版本3.1.1jquery.pjax.js版本2.0.1files Station 找到web/typecho/usr/themes/你的主题找到header.php 查看js版本(有些主题可能写的较早,用的js版本比较老,根据上面网址找到最新版本 复制script直接替换一下就可以)找到footer.php 在</body>之前加入代码 <!-- <script src='<?php $this->options->themeUrl('js/jquery.pjax.js'); ?>'></script> --> <!-- 可以下载到本地引入 --> <script src="https://cdn.bootcdn.net/ajax/libs/jquery.pjax/2.0.1/jquery.pjax.min.js"></script> <script> function getBaseUrl() { var ishttps = 'https:' == document.location.protocol ? true : false; var url = window.location.host; if (ishttps) { url = 'https://' + url; } else { url = 'http://' + url; } return url; } let url = '"'+getBaseUrl()+'"'; $(document).pjax('a[href^='+ url +']:not(a[target="_blank"], a[no-pjax])','#pjaxs', { fragment: '#pjaxs', }) $(document).on('pjax:start',function() ); $(document).on('pjax:end',function() ); if(typeof lazyload === "function") { $(document).on('pjax:complete', function () { jQuery(function() { jQuery("div").lazyload(); }); jQuery(function() { jQuery("img").lazyload(); }); }); }else{ console.log('lazyload is closed'); } </script>刷新下切换页面 即可验证--end -
 哇咔咔咔 数据库苦手把数据救回来了~ 头脑一热群晖直接上7.0了 什么6.2升级前重要提示 什么二次弹窗告知多个app不兼容最新版本 我可去他妹的 不看不看就是硬升 (狗头:see_no_evil:) 我的头会找到最硬的墙来撞,你大可放心期间还由于没注意docker默认存储路径 导致文件放错地方,系统空间直接顶到99% 一直木得升级,最近好不容易抽出时间来捣鼓好了 又听闻群晖发布7.0最新版本 那还等的了?(关于系统空间已满,群晖提示无法升级的问题,我是参照了这个帖子,如果有小伙伴遇到问题,可以参考着这个来1.https://blog.csdn.net/qq_37429313/article/details/1137861422.https://www.jianshu.com/p/40f642d00b1c)升级到7.0还是挺顺利的 升级完急急忙忙的进去看 嗯~ui设计的好看 操作界面更加贴近pc机桌面 各种功能组合优化分门别类 更加直观更易查找了 emmm不错 给个90分再次期间 遇到了公网死活访问不了的问题(幸亏还有群晖的quickconnect,这个作为备用手段,网速慢了点但是贵在稳定) 查找ddns解析没问题 然后去ping公网ip 发现特么ping不通 满脸问号 但是由于之前6.2公网访问一直没问题 排除了公网解析的问题 然后又是一顿度娘 期间冷暖唯有自知 放结论 最后发现我是由于路由器把ping的返回包给吞了 导致ping一直超时 提一下我的路由是 华硕ac-86u 见下图设置公网ping通后 继续排查公网为何访问不了的问题 最后想来想去 排除掉了很多种可能 选了一个最有可能的 前几天路由抽抽把我端口转发都给我清了 好在我有备份 还原备份点后 虽然有转发规则 但好像是不起作用的,于是乎全部删掉,这时候我做了个错误的动作 在没有排除一个变量前 又去找到了另一个不可控变量 :open_hands: 我发现群晖的有设置路由upnp的界面 然后就兴冲冲的把路由上的规则删除点 测也没测就跑到群晖那去设置( 其实如果我测一遍的话,我绕的弯路可能还少点 ),在群晖上一通操作 路由没识别出来 用的兼容模式 在上面把规则又写了一遍 重启路由 o几把k!:v: 公网访问成功~开心到拍手手:clap: 看着公网流畅的速度,心满意足的下班了第 二 天...打开浏览器!敲击我的域名!浏览器加载转圈!timeout!艹!!!又访问不了了.... 我路由器没重启啊 我群晖也没重启啊 你好好的啊 :full_moon_with_face:老三样 群晖设置路由 路由重启 群晖重启 emmmm 一通操作下来 又好了 嘶.....:grimacing: 这种情况不常见吧 我可能正好演上了 没事没事~反正现在好了就行,懒惰使我自我安慰:ghost: 反正一直到下班都好好的 我就没再管第 三 天...打开浏览器!敲击我的域名!浏览器加载转圈!timeout!艹!!!:sun_with_face::sun_with_face::sun_with_face:妈勒个鸡我不信弄不好了 群晖上面全删 最后我还是灰溜溜的用路由的转发设置 发现,嗯,还是自家的工作自家干。(目前为止,直至现在都很稳定再没出现转发规则的问题,建议下伙伴们还是用路由的转发,群晖的不稳定有兼容问题 还有最好把这个选项给关了,要不然群晖偶尔抽抽会给覆盖的:trollface:)终于到说到本次数据库的问题了 叨逼叨叨逼叨了这么多:alien: 现在一切都回归正常 emby啦 签到啦 京东羊毛啊 easymock啊 等等 然后我突然想起了我的typecho博客 兴冲冲的敲击我的博客域名!!转圈圈!! database Error!!:skull::skull::skull: 然后倒吸一口凉气 想起来了我升级前好像看到了新版本与mariadb5不兼容 瞬间整个人原地螺旋升天爆炸:scream:虽然说博客刚搭的 数据帖子真没多少 但是仔细想想我发了些啥 emmm我啥都记不起来了:alien:这就很可怕 然后我立马行动起来 把度娘摁到地下往死里怼 这个过程差不多持续了一下午 没找到什么有用的好线索 大部分的帖子都是正流向操作 在6.2版本时 用phpMyAdmin打开mariadb5 导出数据结构 同时在此版本下安装mariadb10,倒入刚才的sql文件 更改之前typecho文件夹下:point_down:尝试登录typecho 如果没问题 那说明数据迁移成功 这样可以删除掉5的旧数据 之后再升级系统嗯这是正常流程:no_mouth:but 我选择周杰伦老师:see_no_evil:我特么跳步了 直接升级后迁移数据 就是这么屌= =然后找啊找 臭前端小白操作个数据库简直要死了 说一下我的解决方法重要的条件!!感谢之前升级系统的我没有把mariadb5的数据清掉选择了保存 一切操作都是基于这个 没有这个先决条件你可以又上点叉叉了 这个题我是真不会了:speak_no_evil:ssh到你的群晖 用admin帐号用到的命令sudo -i 获取最高权限 mkdir xxx 新建文件夹 rm -rf * 删除当前目录下所有文件 cp -r xxx/. yyy/ 复制xxx文件夹下所有文件 到 yyy mysql_upgrade --force -u root -p 强制更新表格 chown -R mysql:mysql xxx 让xxx(datebase的名字)获取到root权限 chmod -R 755 xxx/ 让xxx(datebase的名字)获取到root权限 我的群晖mariadb5 和 mariadb10数据位置mariadb5 volume1/\@database/mysqlmariadb10 volume1/\@appstore/MariaDB10/mysql cd volume1/\@database/ mkdir mariadb5_back cp -r ./mysql/. ./mariadb5_back cd volume1/\@appstore/MariaDB10 mkdir mariadb10_back cp -r ./mysql/. ./mariadb10_back cd / cd volume1/ cp -r ./\@database/mysql/. ./\@appstore/MariaDB10/mysql/ cd \@appstore/MariaDB10/usr/local/mariadb10/bin ./mysql_upgrade --force -u root -p可能会一堆报错 我是没管 直接去的phpMyAdmin看表结构和数据已经关联上了 然后去博客也是正常显示的 全流程结束 其他问题我在这条线上没遇到过 仅此为参考教程:trollface:--end
哇咔咔咔 数据库苦手把数据救回来了~ 头脑一热群晖直接上7.0了 什么6.2升级前重要提示 什么二次弹窗告知多个app不兼容最新版本 我可去他妹的 不看不看就是硬升 (狗头:see_no_evil:) 我的头会找到最硬的墙来撞,你大可放心期间还由于没注意docker默认存储路径 导致文件放错地方,系统空间直接顶到99% 一直木得升级,最近好不容易抽出时间来捣鼓好了 又听闻群晖发布7.0最新版本 那还等的了?(关于系统空间已满,群晖提示无法升级的问题,我是参照了这个帖子,如果有小伙伴遇到问题,可以参考着这个来1.https://blog.csdn.net/qq_37429313/article/details/1137861422.https://www.jianshu.com/p/40f642d00b1c)升级到7.0还是挺顺利的 升级完急急忙忙的进去看 嗯~ui设计的好看 操作界面更加贴近pc机桌面 各种功能组合优化分门别类 更加直观更易查找了 emmm不错 给个90分再次期间 遇到了公网死活访问不了的问题(幸亏还有群晖的quickconnect,这个作为备用手段,网速慢了点但是贵在稳定) 查找ddns解析没问题 然后去ping公网ip 发现特么ping不通 满脸问号 但是由于之前6.2公网访问一直没问题 排除了公网解析的问题 然后又是一顿度娘 期间冷暖唯有自知 放结论 最后发现我是由于路由器把ping的返回包给吞了 导致ping一直超时 提一下我的路由是 华硕ac-86u 见下图设置公网ping通后 继续排查公网为何访问不了的问题 最后想来想去 排除掉了很多种可能 选了一个最有可能的 前几天路由抽抽把我端口转发都给我清了 好在我有备份 还原备份点后 虽然有转发规则 但好像是不起作用的,于是乎全部删掉,这时候我做了个错误的动作 在没有排除一个变量前 又去找到了另一个不可控变量 :open_hands: 我发现群晖的有设置路由upnp的界面 然后就兴冲冲的把路由上的规则删除点 测也没测就跑到群晖那去设置( 其实如果我测一遍的话,我绕的弯路可能还少点 ),在群晖上一通操作 路由没识别出来 用的兼容模式 在上面把规则又写了一遍 重启路由 o几把k!:v: 公网访问成功~开心到拍手手:clap: 看着公网流畅的速度,心满意足的下班了第 二 天...打开浏览器!敲击我的域名!浏览器加载转圈!timeout!艹!!!又访问不了了.... 我路由器没重启啊 我群晖也没重启啊 你好好的啊 :full_moon_with_face:老三样 群晖设置路由 路由重启 群晖重启 emmmm 一通操作下来 又好了 嘶.....:grimacing: 这种情况不常见吧 我可能正好演上了 没事没事~反正现在好了就行,懒惰使我自我安慰:ghost: 反正一直到下班都好好的 我就没再管第 三 天...打开浏览器!敲击我的域名!浏览器加载转圈!timeout!艹!!!:sun_with_face::sun_with_face::sun_with_face:妈勒个鸡我不信弄不好了 群晖上面全删 最后我还是灰溜溜的用路由的转发设置 发现,嗯,还是自家的工作自家干。(目前为止,直至现在都很稳定再没出现转发规则的问题,建议下伙伴们还是用路由的转发,群晖的不稳定有兼容问题 还有最好把这个选项给关了,要不然群晖偶尔抽抽会给覆盖的:trollface:)终于到说到本次数据库的问题了 叨逼叨叨逼叨了这么多:alien: 现在一切都回归正常 emby啦 签到啦 京东羊毛啊 easymock啊 等等 然后我突然想起了我的typecho博客 兴冲冲的敲击我的博客域名!!转圈圈!! database Error!!:skull::skull::skull: 然后倒吸一口凉气 想起来了我升级前好像看到了新版本与mariadb5不兼容 瞬间整个人原地螺旋升天爆炸:scream:虽然说博客刚搭的 数据帖子真没多少 但是仔细想想我发了些啥 emmm我啥都记不起来了:alien:这就很可怕 然后我立马行动起来 把度娘摁到地下往死里怼 这个过程差不多持续了一下午 没找到什么有用的好线索 大部分的帖子都是正流向操作 在6.2版本时 用phpMyAdmin打开mariadb5 导出数据结构 同时在此版本下安装mariadb10,倒入刚才的sql文件 更改之前typecho文件夹下:point_down:尝试登录typecho 如果没问题 那说明数据迁移成功 这样可以删除掉5的旧数据 之后再升级系统嗯这是正常流程:no_mouth:but 我选择周杰伦老师:see_no_evil:我特么跳步了 直接升级后迁移数据 就是这么屌= =然后找啊找 臭前端小白操作个数据库简直要死了 说一下我的解决方法重要的条件!!感谢之前升级系统的我没有把mariadb5的数据清掉选择了保存 一切操作都是基于这个 没有这个先决条件你可以又上点叉叉了 这个题我是真不会了:speak_no_evil:ssh到你的群晖 用admin帐号用到的命令sudo -i 获取最高权限 mkdir xxx 新建文件夹 rm -rf * 删除当前目录下所有文件 cp -r xxx/. yyy/ 复制xxx文件夹下所有文件 到 yyy mysql_upgrade --force -u root -p 强制更新表格 chown -R mysql:mysql xxx 让xxx(datebase的名字)获取到root权限 chmod -R 755 xxx/ 让xxx(datebase的名字)获取到root权限 我的群晖mariadb5 和 mariadb10数据位置mariadb5 volume1/\@database/mysqlmariadb10 volume1/\@appstore/MariaDB10/mysql cd volume1/\@database/ mkdir mariadb5_back cp -r ./mysql/. ./mariadb5_back cd volume1/\@appstore/MariaDB10 mkdir mariadb10_back cp -r ./mysql/. ./mariadb10_back cd / cd volume1/ cp -r ./\@database/mysql/. ./\@appstore/MariaDB10/mysql/ cd \@appstore/MariaDB10/usr/local/mariadb10/bin ./mysql_upgrade --force -u root -p可能会一堆报错 我是没管 直接去的phpMyAdmin看表结构和数据已经关联上了 然后去博客也是正常显示的 全流程结束 其他问题我在这条线上没遇到过 仅此为参考教程:trollface:--end -

-
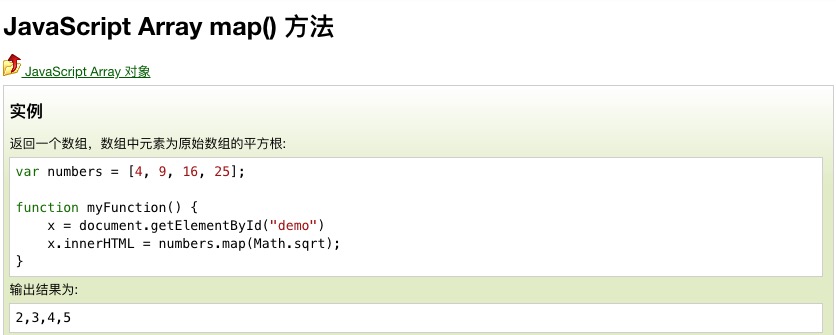
 批量声明变量及赋值 遇到一种业务场景 记录一下当遇到复杂入餐结构体时 可以通过eval进行动态变量声明 当然也可以进行javascript代码 但是这种执行方式不安全代码处理部分const CONST_NAME = [ , , , , , ]; for(let i = 0;i < this.CONST_NAME.length - 1;i++){ eval(`$ = `) eval(`$ = `) } ; let obj = ; XXX.foEach(lev1=>{ lev1.Arr.forEach(lev2=>{ const = CONST_NAME.find(item=>item.name === lev2.value) if(xxx){ // 传入对象是json形式的 否则会报错!!! 同理赋值为一个字符串 也需要在模板拼接中 // 声明出对象的类型 ex:eval(`$[$] = '123'(字符串) || 123(数字)`) eval(`$[$] = ${JSON.stringify({ xxx:'20', ... })}`) obj[pic] = eval(pic) }else{ eval(`$[$] = ${JSON.stringify({ id:'', ...xxx })}`) obj[struct] =eval(struct) } }) }) console.log(obj)
批量声明变量及赋值 遇到一种业务场景 记录一下当遇到复杂入餐结构体时 可以通过eval进行动态变量声明 当然也可以进行javascript代码 但是这种执行方式不安全代码处理部分const CONST_NAME = [ , , , , , ]; for(let i = 0;i < this.CONST_NAME.length - 1;i++){ eval(`$ = `) eval(`$ = `) } ; let obj = ; XXX.foEach(lev1=>{ lev1.Arr.forEach(lev2=>{ const = CONST_NAME.find(item=>item.name === lev2.value) if(xxx){ // 传入对象是json形式的 否则会报错!!! 同理赋值为一个字符串 也需要在模板拼接中 // 声明出对象的类型 ex:eval(`$[$] = '123'(字符串) || 123(数字)`) eval(`$[$] = ${JSON.stringify({ xxx:'20', ... })}`) obj[pic] = eval(pic) }else{ eval(`$[$] = ${JSON.stringify({ id:'', ...xxx })}`) obj[struct] =eval(struct) } }) }) console.log(obj) -
 记一次跨域问题 跟后端C进行通讯我前台请求 axios.post(url, JSON.stringify(params), { headers: { // 'Access-Control-Allow-Origin': '*', // 解决cors头问题 'Content-Type': 'application/json; charset=UTF-8' }, withCredentials: false }).then(res => { console.log('submitForm', res) const = res errCode === 0 ? this.$message({ message: '保存成功', type: 'success' }) : this.$message({ message: '保存失败', type: 'success' }) })后端evhttp_add_header(req->output_headers,"Access-Control-Allow-Headers","accept,x-requested-with,Content-Type");//content-type evhttp_add_header(req->output_headers,"Access-Control-Allow-Methods","POST,GET,OPTIONS"); evhttp_add_header(req->output_headers,"Access-Control-Allow-Origin","*" );// always一开始没有配置 withCredentials 因为我记忆中这个值的默认值是false但是结果是一直报跨域withCredentials是请求是否携带cookie这个我是清楚的,配置了此值 Access-Control-Allow-Origin就需要指定一个确切的域名否则会报Access-Control-Allow-Origin相关错误emmm 最终解决方案是主动配置了false 很奇怪的问题记录下 也可能就是个很傻逼的问题 大神看到了请一笑了之
记一次跨域问题 跟后端C进行通讯我前台请求 axios.post(url, JSON.stringify(params), { headers: { // 'Access-Control-Allow-Origin': '*', // 解决cors头问题 'Content-Type': 'application/json; charset=UTF-8' }, withCredentials: false }).then(res => { console.log('submitForm', res) const = res errCode === 0 ? this.$message({ message: '保存成功', type: 'success' }) : this.$message({ message: '保存失败', type: 'success' }) })后端evhttp_add_header(req->output_headers,"Access-Control-Allow-Headers","accept,x-requested-with,Content-Type");//content-type evhttp_add_header(req->output_headers,"Access-Control-Allow-Methods","POST,GET,OPTIONS"); evhttp_add_header(req->output_headers,"Access-Control-Allow-Origin","*" );// always一开始没有配置 withCredentials 因为我记忆中这个值的默认值是false但是结果是一直报跨域withCredentials是请求是否携带cookie这个我是清楚的,配置了此值 Access-Control-Allow-Origin就需要指定一个确切的域名否则会报Access-Control-Allow-Origin相关错误emmm 最终解决方案是主动配置了false 很奇怪的问题记录下 也可能就是个很傻逼的问题 大神看到了请一笑了之